
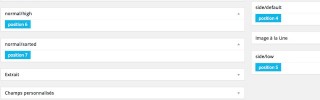
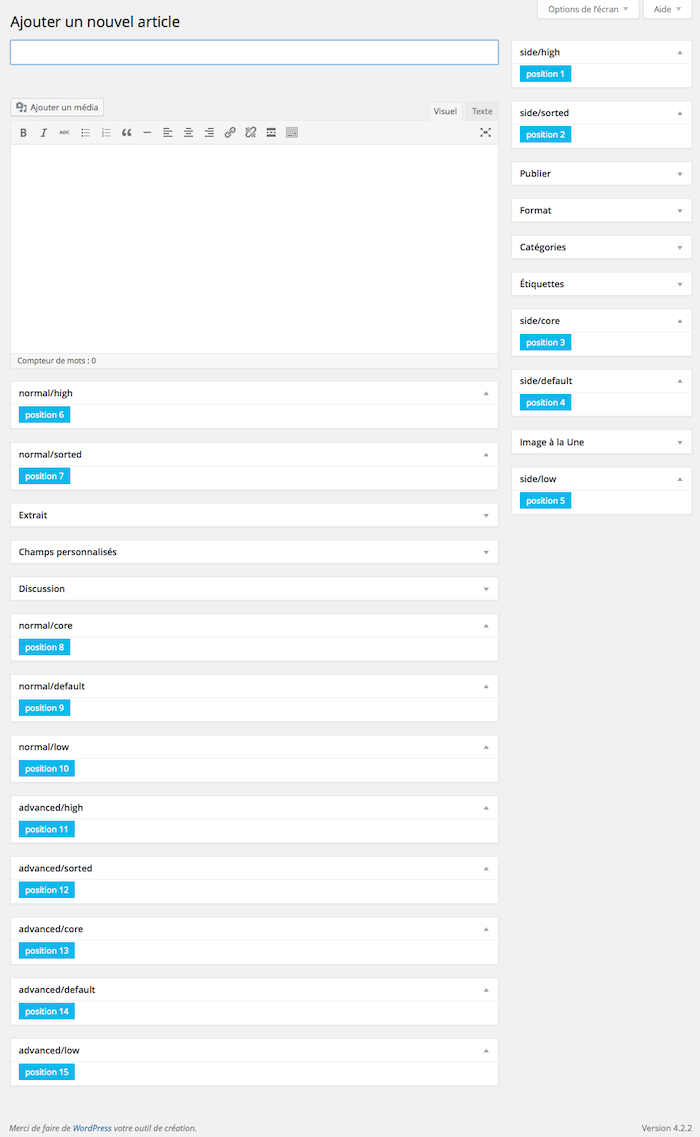
Comment Gérer vous présente les différents contextes et priorités lors d’ajout de meta boxes WordPress. L’image à la fin de cet article vous montre les différentes positions selon le contexte et la priorité.
Vous êtes en train de développer votre plugin et vous vous demandez comment positionner vos éléments. Je me suis posé la même question.
Après une petite recherche sur le web, sans vraiment trouver dans le codex WordPress de réponses précises, je me suis grandement inspiré (c’est même du quasi copié-collé) de la réponse faite sur stackexchange pour mieux comprendre le contexte et les priorités des meta boxes dans WordPress.
Ajouter des meta boxes
La fonction WordPress add_meta_box() permet aux développeurs de plugins d’ajouter des meta boxes à l’interface d’administration. Sans rentrer dans les détails, la voici :
publicités
<?php add_meta_box( $id, $title, $callback, $screen, $context, $priority, $callback_args ); ?>
Pour savoir mieux utiliser cette fonction en détail, je vous invite à consulter la documentation : Function Reference/add meta box dans le codex WordPress.
Les paramètres qui sont utilisées dans cette fonction sont :
$id$title$callback$screen$context$priority$callback_args
Ce qui nous intéresse ici, plus particulièrement pour rester en rapport avec l’objet de cet article, ce sont ces deux options facultatives :
$context$priority
Le paramètre
$contextpermet d’afficher la meta box dans une des pages côté interface administrateur de WordPress (l’exemple utilisé plus bas montre l’image d’une capture d’une page d’édition d’un article ou post en anglais). Vous avez le choix entre 3 options (‘normal‘, ‘advanced‘, ou ‘side‘).
Le paramètre
$prioritypermet de choisir la position dans le contexte de la meta box. Vous avez le choix entre 4 niveaux : (‘high‘, ‘core‘, ‘default‘ ou ‘low‘). L’exemple ci-après ajoute un 5e niveau ‘sorted‘.
Demo sur les meta boxes dans le contexte et par priorité
Vous pouvez utiliser ce bout de code à mettre dans votre plugin pour tester et mieux comprendre les différentes positions sur le contexte et les priorités ou simplement en regardant les résultats dans l’image après :
<?php add_action( 'add_meta_boxes_post', 'cg_register_demo_metaboxes' ); function cg_register_demo_metaboxes() { $contexts = array ( 'normal', 'advanced', 'side' ); $priorities = array ( 'high', 'sorted', 'core', 'default', 'low' ); foreach ( $contexts as $context ) foreach ( $priorities as $priority ) add_meta_box( // id "demo-$context-$priority", // title "$context/$priority", // callback 'cg_demo_metabox_callback', // screen NULL, $context, $priority ); } function cg_demo_metabox_callback( $object, $box ) { static $count = 1; print "<span style='background:#00b9eb;color:#fff;padding:4px 10px;'>position " . $count++ . "</span>"; } ?>
Exemple en image des meta boxes dans le contexte et avec les priorités

Maintenant, je pense que c’est plus clair pour tout le monde et moi le premier !

Soyez le 1er à donner votre avis sur " Contexte – Priorité et meta box dans WordPress "